How to create custom contact form page for Blogger
Having a custom contact form on Blogger on a separate page not only makes your blog look professional but it also makes it easier for your viewers to contact you.
I am going to show you how to make it in very easy steps. There are other ways too, but the way I've found out is really really fast and you don't need to edit the template or anything.
So let us start.
1. Log in to your Blogger account and go to Pages.
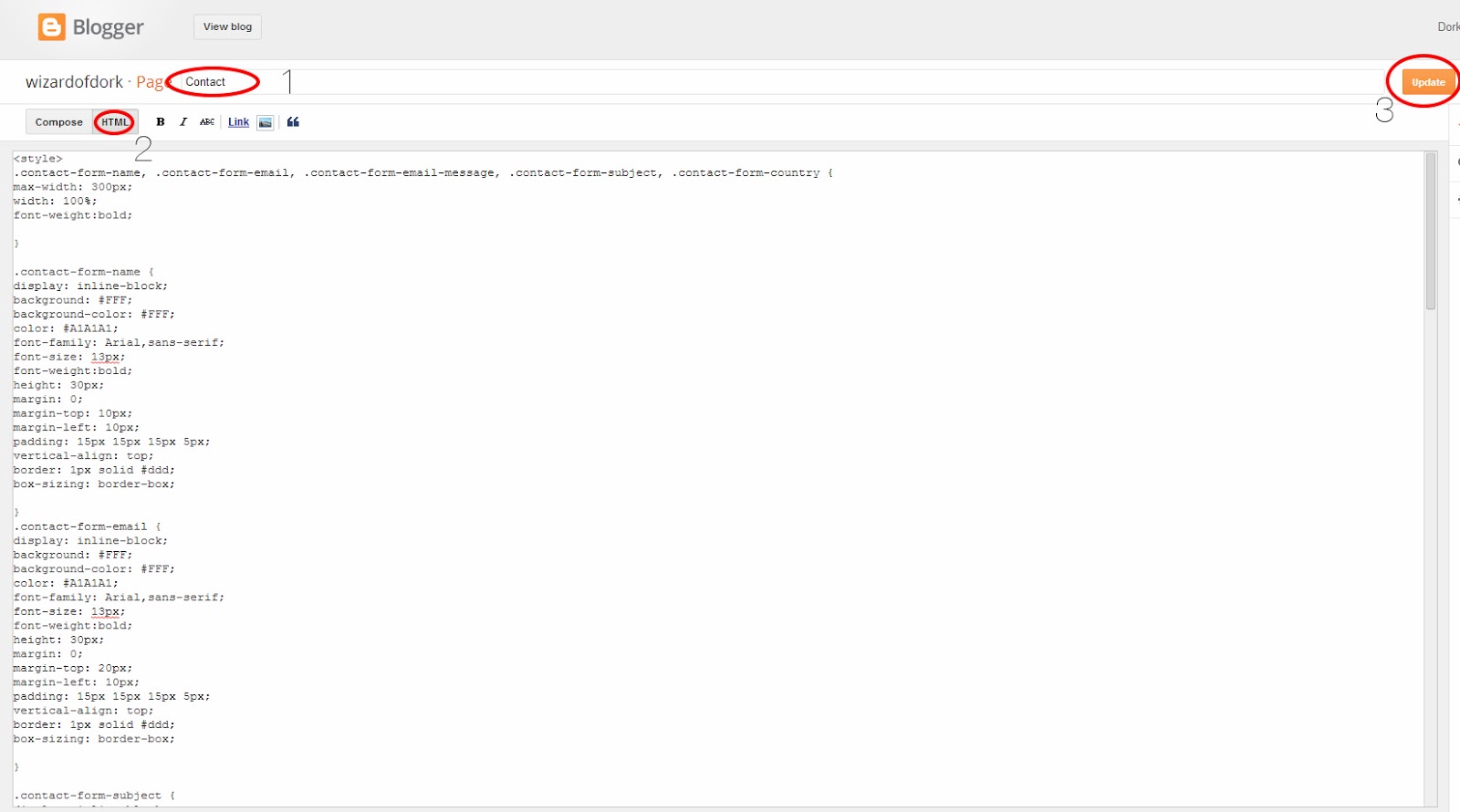
2. Click on new page.
3. Select a title for the post. I choose contact.
4. Copy and paste the html below on the html region of the post.

<style>
.contact-form-name, .contact-form-email, .contact-form-email-message, .contact-form-subject, .contact-form-country {
max-width: 300px;
width: 100%;
font-weight:bold;
}
.contact-form-name {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 10px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-email {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-subject {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-country {
display: inline-block;
background: #FFF;
background-color: #FFF;
color: #A1A1A1;
font-family: Arial,sans-serif;
font-size: 13px;
font-weight:bold;
height: 30px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
padding: 15px 15px 15px 5px;
vertical-align: top;
border: 1px solid #ddd;
box-sizing: border-box;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 15px 15px 15px 5px;
}
.contact-form-email-message:hover {
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A1A1A1;
display: inline-block;
font-family: arial;
font-size: 12px;
margin: 0;
margin-top: 20px;
margin-left: 10px;
margin-bottom: 10px;
padding: 10px;
vertical-align: top;
max-width: 500px!important;
height: 120px;
border-radius:4px;
}
.contact-form-button {
cursor:pointer;
height: 30px;
line-height: 30px;
font-weight:bold;
border:none;
}
.contact-form-button {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 10px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(1,1,1,.3);
-webkit-border-radius: .2em;
-moz-border-radius: .2em;
border-radius: .2em;
-webkit-box-shadow: 0 1px 2px rgba(1,1,1,.3);
-moz-box-shadow: 0 1px 2px rgba(1,1,1,.3);
box-shadow: 0 1px 2px rgba(1,1,1,.3);
}
.contact-form-button:hover {
text-decoration: none!important;
border: none!important;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
</style>
<div class="form">
<form name="contact-form">
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Name" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' />
<p></p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/>
<p></p>
<input class='contact-form-subject' id='ContactForm1_contact-form-email' name='subject' value="Subject" size='30' type='text' onblur='if (this.value == "") {this.value = "Subject";}' onfocus='if (this.value == "Subject") {this.value = "";}'/>
<p></p>
<input class='contact-form-country' id='ContactForm1_contact-form-email' name='Country' value="Country" size='30' type='text' onblur='if (this.value == "") {this.value = "Country";}' onfocus='if (this.value == "Country") {this.value = "";}'/>
<p></p>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" onblur="if (this.value == "") {this.value = "Leave Your Message..";}" onfocus="if (this.value == "Leave Your Message..") {this.value = "";}" value="Leave Your Message.."></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' type='reset' value='Clear'/>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<br />
<div style="max-width: 500px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
5. Click publish.
That is it. You have successfully created a custom contact form page for Blogger.
Find out more Blogger tips and SEO tools here:


